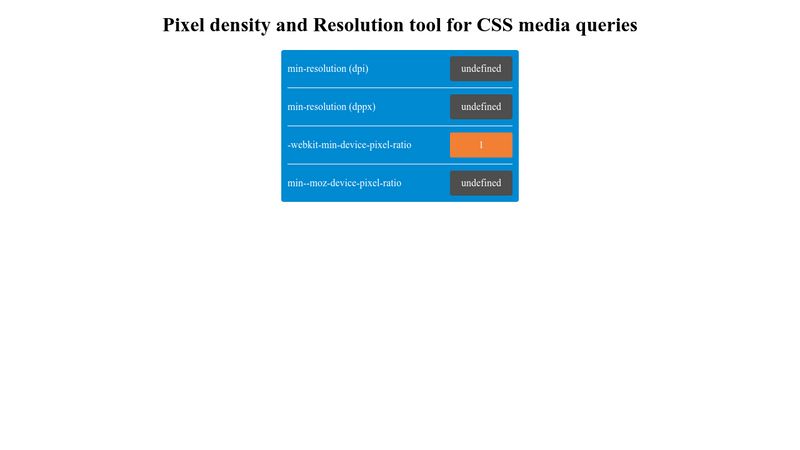
html - Mozilla firefox using "@media screen and (-webkit-min-device-pixel- ratio:0)" - Stack Overflow

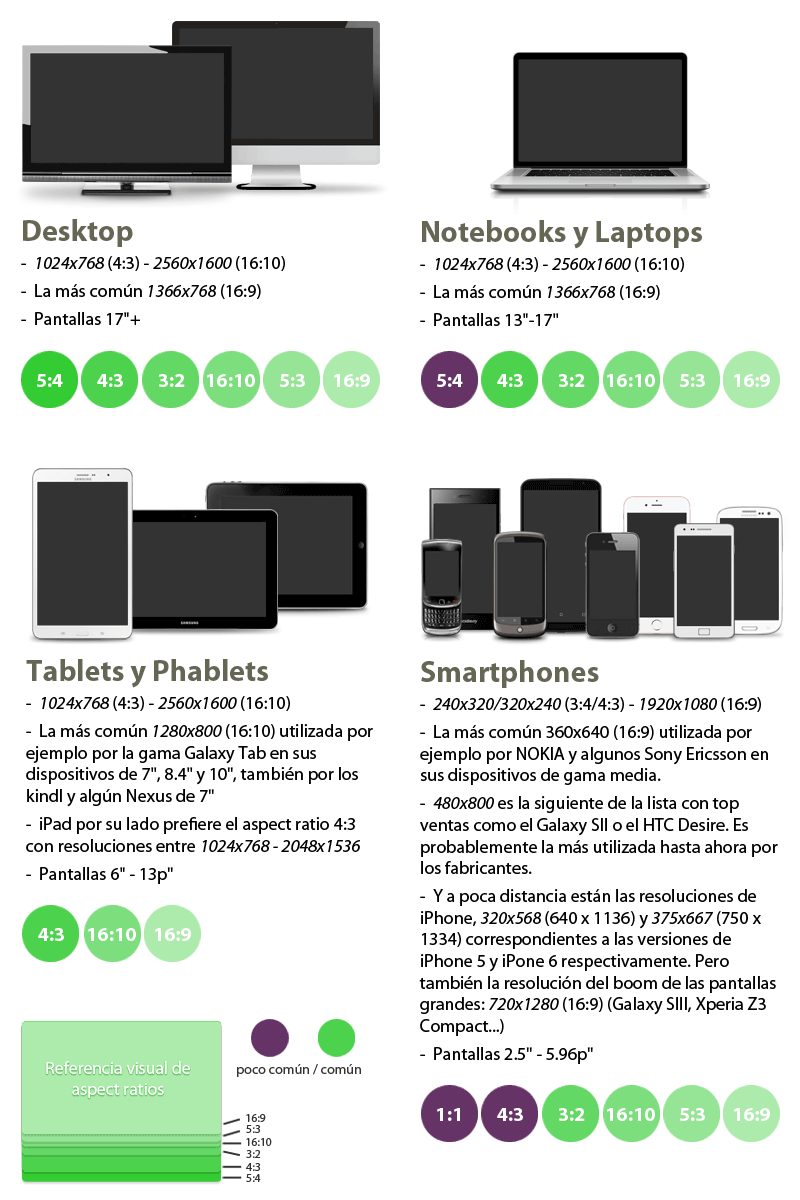
Samsung Galaxy S21, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries
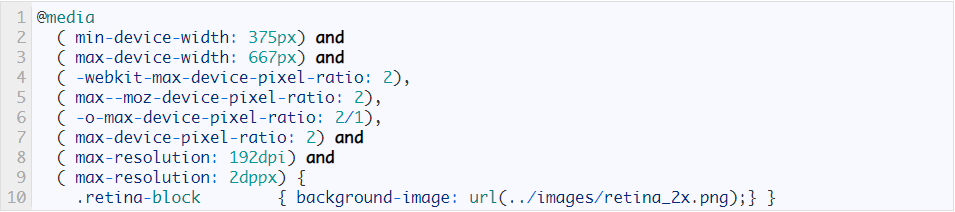
Cannot compile "@media only screen and (-o-min-device-pixel-ratio: 2/1)" · Issue #717 · less/less.js · GitHub
CSS-Hack-and-Media-Queries-for-all-Browsers-and-Mobile-Platform/README.md at master · cssExpert/CSS-Hack-and-Media-Queries-for-all-Browsers-and-Mobile-Platform · GitHub





![Textarea vs Input[type="text"] Textarea vs Input[type="text"]](https://shots.codepen.io/DanielTate/pen/ZEOQOe-800.jpg?version=1398736860)